サイドバーの中身を下方に追いやってシングルカラムにしてみました。思い起こせば、このブログツールを利用し始める前はシングルカラムの日記だったんだし、それをレイアウトそのままで無理矢理サイドバーを付けたようなデザインにしたのが拙かった。CSSを修正する度にInternetExplorerでのサイドバーの配置に手こずってましたし、サイドバーはお荷物だったんです。
私自身、他の方のブログを見て回っているときも、サイドバーの存在を意識した事はあまりないですし。それにOpera Mobileで閲覧しているときには邪魔にすら感じるんですよ。サイドバーと本文の横幅をパーセントで指定していれば、それ程邪魔には感じないのですが、例えばサイドバーの横幅を300pxで固定なんてされていたら、本文を表示する部分の横幅がもの凄く狭くなって読みにくいったらありゃしない。2カラムならまだいい。3カラムで両側のサイドバーが横幅固定で配置されていようものなら、本文の表示幅はヘタをすると一行だけになったりしかねません。
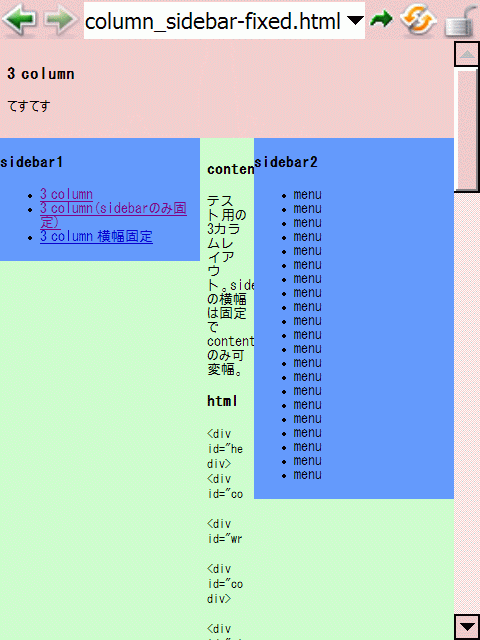
試しに横幅200pxのサイドバーを両側に配置した3カラムリキッドレイアウトを書いてみました。
極端な例かもしれません。しかし、たった200pxのサイドバーが両側に配置されているだけで、本文の表示幅が狭くなってしまうことには変わりありません。
んで、うちは2カラムでしたし、サイドバーも本文も横幅可変のレイアウトにしていましたので、画面の狭いモバイル環境でもそれなりに閲覧できていたと思うのですが、上記のようなものを見てから、せめてSSRモード用のCSSを用意しておこうと思いまして、サイドバーやカレンダー、それから検索フォームなどの表示しなくてもいい物をdisplay : none;するという方向でhandheld用のCSSを書いたんです。

こんなの書いてたら、通常のブラウザ向けのCSSもシングルカラムでいいんじゃないの? なんて思うようになりまして、htmlテンプレートを修正するついでにCSSも書き換えてしまいました。ただ、いつでも2カラムに戻せるようにhtmlを書いているので、シングルカラムにしては無駄なdiv要素が幾つか残ってますが気にしない方向で。
その他、細かい変更点。
- フォントサイズを少し大きくしました。
- 既読リンク色を変更。
- エントリタイトルをパーマリンクのリンク文字列にするのをやめて、[permalink]としてリンクすることに。
- エントリタイトルの横に、はてなブックマークへのリンクを付けてみた。ほとんどブクマされていませんけど。
- 日付表示を簡素化。今までがでかすぎた。
- 月別アーカイブリストを削除。
- Amazonおまかせリンク(TM) ベータ版を使ってみたかったの。「rcm-jp.amazon.co.jpへの接続が切断されました」ってよく出る。あと表示が微妙。
- 個人的には文章の両端がぴっちり揃ってるのってあまり好きじゃないんだけど、Firefoxユーザのためにtext-align : justify;を。
handheld用のCSSは下方のナビゲーション及びAmazonアソシエイト関連をdisplay : none;しているだけで、ほとんど変わっていないはず。なお、表示確認は Konqueror 3.5 , Opera 9 , Internet Explorer 5.01/5.5/6 とか。それとFirefox 1.5でなんとなくさらっと確認しておきました。たぶん大丈夫。