昨日はfloatを使って配置したので、今日はpositionで。
今までの似たような記事。
さて。
(x)htmlソースは昨日と同じ。
<body>
<div id="header">ヘッダ</div>
<div id="container">
<div id="sidebar">サイドバー</div>
<div id="content">コンテンツ</div>
</div>
<div id="footer">フッタ</div>
</body>
これを元にcssで2カラムレイアウトにします。
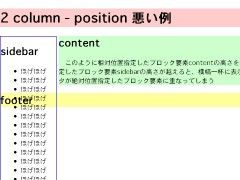
しかしpositionプロパティを用いた場合の問題点として、相対位置指定(relative)したブロック要素の高さを絶対位置指定(absolute)したブロック要素の高さが越えると、横幅一杯に表示したいフッタが絶対位置指定したブロック要素に重なってしまう、という問題があります。正攻法でこれを回避する術はありません。なんか良い案があったら教えて。
ちょっと分かり難い言い回しなので、具体例を挙げると…
まずsidebarを絶対位置指定したとします。そしてその隣に相対位置指定でcontentを並べた場合、sidebarの高さ以上に長い記事を書かないとfooterがsidebarに食い込んで表示されてしまいます。

これはabsolute値で配置されたブロック要素は、後に続く要素に影響を与えないから起こることです。分かりやすく言うと、見えているけど要素的には無いものとして扱われている、みたいなものでしょうか。
なので、footerをcontentの幅に合わせて表示させる等の妥協が必要。footerが不要なら問題ないんですけどね。
positionによる右メニュー2カラム
sidebarをabloluteしてcontentはrelativeで配置。
div#header {width : 100%;}
div#container {
width : 100%;
position:relative;
}
div#sidebar {
position:absolute;
top:0;
left:80%;
width : 20%;
}
div#content {
width : 80%;
position:relative;
top:0;
left:0;
}
div#footer {
width : 80%;
}
この場合、sidebarとcontentを囲っているcontainerが非常に重要な役割を果たしています。positionで位置を指定する際は水平位置と垂直位置の両方を指定する必要があるのですが、headerの高さが不定だと垂直位置を決めようがありません。
ですから、containerをrelative(相対位置指定)でtop:0;left:0;に配置し、その中で両ブロック要素を配置するようにしています。positionプロパティのabsolute値は、親要素の位置を基準にして絶対位置で表示するので、sidebarをtop:0;の位置で指定してheaderの直下に配置できるわけです。なお、containerが存在しない場合、bodyが親要素になってしまうのでtop:0;ではheaderを突き抜けて表示されてしまいます。また、top:150px;などといったように指定すると、ウインドウサイズを狭めた時にheaderの高さが変わり、sidebarとheaderが重なってしまいます。
positionによる左メニュー2カラム
div#header {width : 100%;}
div#container {
width : 100%;
position:relative;
}
div#sidebar {
position:absolute;
top:0;
left:0;
width : 20%;
}
div#content {
width : 80%;
position:relative;
top:0;
left:20%
}
div#footer {
width : 80%;
margin-left : 20%;
}
実はこっちの方が簡単。(x)htmlソースの順番通りに配置してるから余計な手間がないってだけなんですけどね。
footerに関して、左に配置されたsidebarと重ならないように、sidebarの幅の分だけmargin-leftです。
