先日書いた[CSSなんて飾りです]の記事へ、はてブでh要素に関してのコメントを頂戴しました。
2005年11月25日 retlet 『[css]ブログ時代のマークアップ入門。h要素はデザインによっては本文とレイアウト側で齟齬が生じる罠が』
こーいうコメントを見ると、はてブってなんだかんだと言いながらも便利だよな、と思います。blogのコメント欄に書くまでもないけど、ちょっと言っておきたい、みたいな内容の時は特に。
それはともかく。
blogツール上での本文記述時に利用する、という前提で話を進めていたのに、h要素に関して深く考えなかったのは手落ちでした。
htmlテンプレートを自分で書いていれば、どこでh要素が利用されているか把握しているので問題ないですが、誰かが作ったテンプレートを流用しているような場合、コメントしていただいたように齟齬が生じる事があるかもしれません。
まずは出現順。ページタイトルだけh1要素でマークアップされているような場合に本文中でh3要素を使うと、ページ全体から見るとh2要素が抜け落ちていることになり、見出しの階層を明確化する事になりません。HTMLの仕様からすると問題はないそうですが、あまり勧められた書き方ではありません。
スタイル的にも…例えばページタイトルをh1要素で、エントリ名をh2要素でマークアップしていれば、本文にh3要素を使ってもなんの問題もないでしょう。しかし、サイドバー上の"最新のエントリ"等の文字列をheadingとして解釈し、h3要素でマークアップしている事があるかもしれません。そんな時に、本文中の小見出しへh3要素を使うと、同じスタイルが適用されてしまいますね。
深く考え始めると話がややこしくなるのでアレですが、たぶん上記のような事を意見していただいたと、私は解釈しました。
blog上でのレイアウトに限らず、オンラインのRSSアグリゲータで読み込んだ際にも、同様の問題が起こる可能性があります。
例を挙げると、はてなRSSではRSSリーダーのタイトルはh1要素、グループ名がh2要素、各エントリタイトルがh3要素でマークアップされています。はてなRSSは過度な装飾がされていないので気になる程崩れたりしませんが、本文中にh1要素が使われていると、それはやっぱり妙な表示になってしまいます。

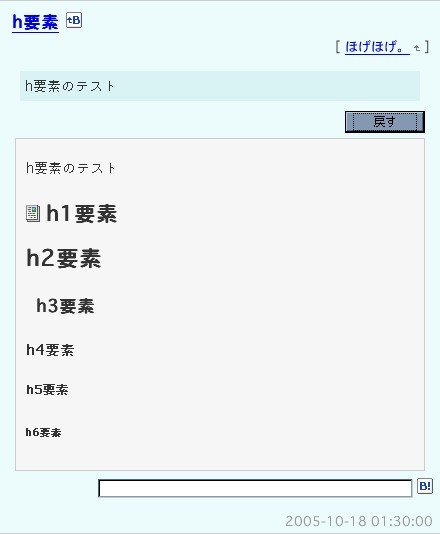
試しにcontent:encodedへh要素だけを書いたrssを、はてなRSSに食わせてみました。
んー。もうちょっと分かり易く崩れてくれればよかったんですけどね。とりあえずh3ではちょっとインデントが。んでh1には画像が張り付いてます。
要するに、h要素は場合によって執筆者の意図しないスタイルが適用される可能性がある、と言うことで。
余談。
現在策定中のXHTML 2.0ではh1..h6要素に加え、新たにh要素とsection要素が追加されるそうです。
There are two styles of headings in XHTML: the numbered versions h1, h2 etc., and the structured version h, which is used in combination with the section element.
数値による見出しレベルの指定では6以上を指定出来ないし、その数値を増やすというのもあまり現実的でないからでしょうか。h要素と合わせてsection要素を使いネストする事で階層による見出しレベルを指定する。
<h>大見出し</h>
<section>
<h>中見出し</h>
<section>
<h>小見出し1</h>
<section>
<h>小見出し2</h>
</section>
</section>
</section>これでh1からh4までと同じになるのかな?単純にh1等とマークアップするのではなく、section要素で階層を構築することでheadingとその内容を明示出来るので実に合理的だとは思いますが、書くのがちょっと面倒かも。
